# Unreal Platform SDK
# Prerequisites
Before you can get started, you’ll need to define your app in the Developer Center. Through this process you will get an App Id to initialize the SDK. You can find more detail from here
Platform SDK is a toolkit to help your content integrating with Pimax Store, you will need to integrate OpenVR to render your game in VR environment.
# Introduction to SDK
This document describes how to use Pimax Unreal platform SDK (hereinafter referred to as SDK) to develop VR applications. The functions provided by this SDK include DRM and some User releated informations. There will be support for achievements, in-app payments, DLC, and more.
# Introduction to SDK Structure
The SDK folder structure is as follows:
| Folder | Introduction |
|---|---|
Binaries | Unreal automatically generated. |
Content | Unreal resources file,contains blueprints and example. |
Intermediate | Unreal automatically generated. |
Resources | Unreal automatically generated. |
Source | Main codes. |
Tool | test.json. |
PimaxPlatform.uplugin | Unreal Plugin file. |
# Tool
You could find some useful development tools under Tool folder.
# test.json
test.json is here only for debug purpose, you can copy this file to your work directory to mock the entitlement result and other platform features during development, MAKE SURE to remove it while upload to Pimax Store.
Note: The service will read the content of test.json only when the appSecret is correct; the appSecret needs to be obtained from the developer center, you could find more details here: test.json.
{
"appSecret": "TESTSECRET", //app secret id
"Entitlement": 1001, //Result of CheckEntitlement().
"LoggedInUser": {
"username": "json",
"userid": 12345
} //Result of GetLoggedInUser().
}
To use test.json in editor mode, it needs to be copied to the engine installation directory:
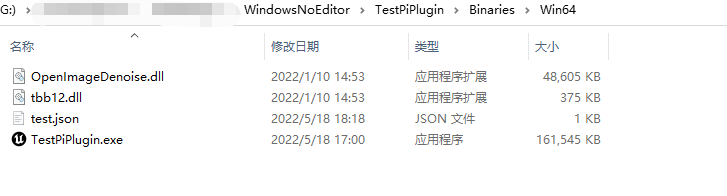
To use test.json after build, it needs to be copied to the directory where the corresponding exe is located:

To use test.json on Android devices, it needs to be copied to the directory where the "/data/local/tmp/AppID/".
You can modify test.json under your work directory and restart to test different result.
# PiPlatformService
Start Pimax Store to communicate with your app. If your app is not yet on the shelves, you can use test.json for simulated development. The specific usage process is shown above.
# Instructions for SDK configuration
# Development environment requirements
Windows :
- Unreal Engine 4.24 or above (Currently supports 4.24, 4.25, 4.26, 4.27)
- Pimax Client 1.3.0.17 or above
- 64bit architecture oris recommended.
# Quick Start
# Step 1: Create a new project
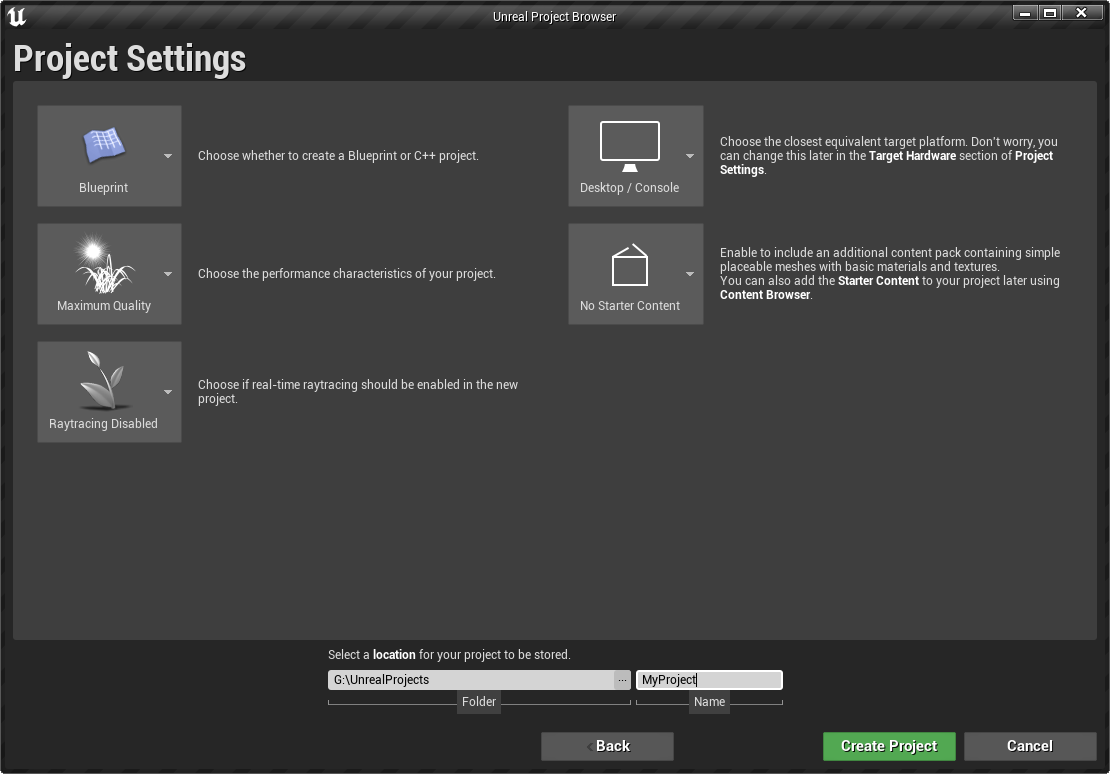
Open UnrealEngine and create a new project as shown:

Close project.
# Step 2: Import SDK
Copy PimaxPlatform folder(Please select PimaxPlatform folder under the corresponding version folder) to project plugins folder(Create one):
Open project by double click MyProject.uproject
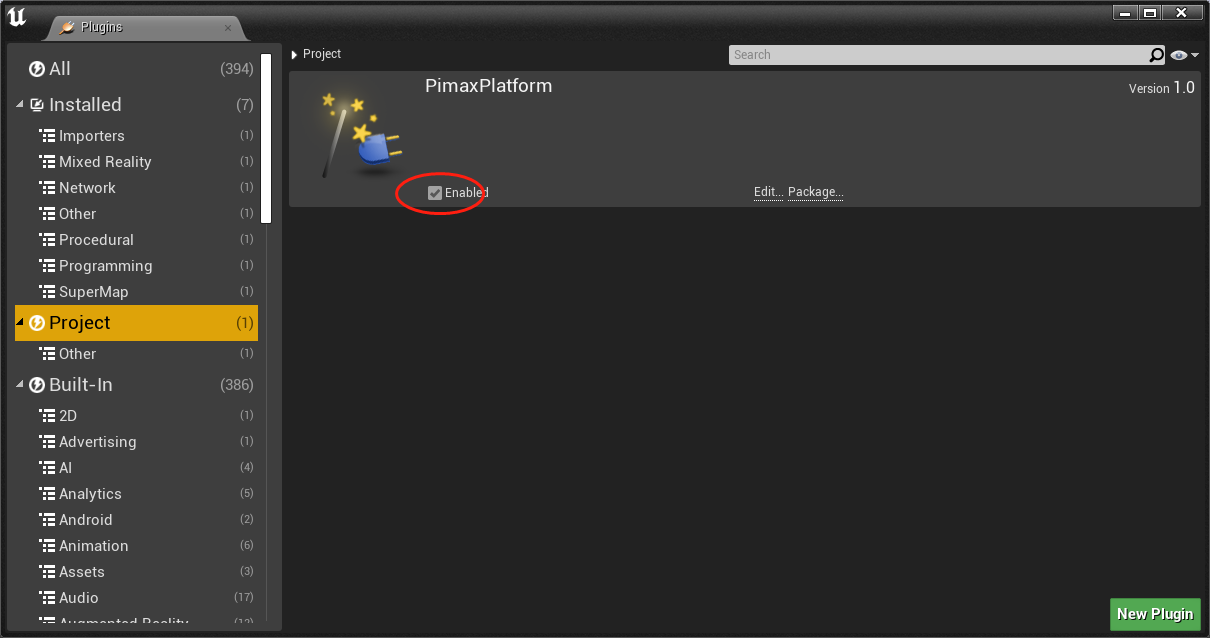
Go to Settings->Plugins,Check PiMaxPlatform Plugin is opening

# Step 3: Setup AppID
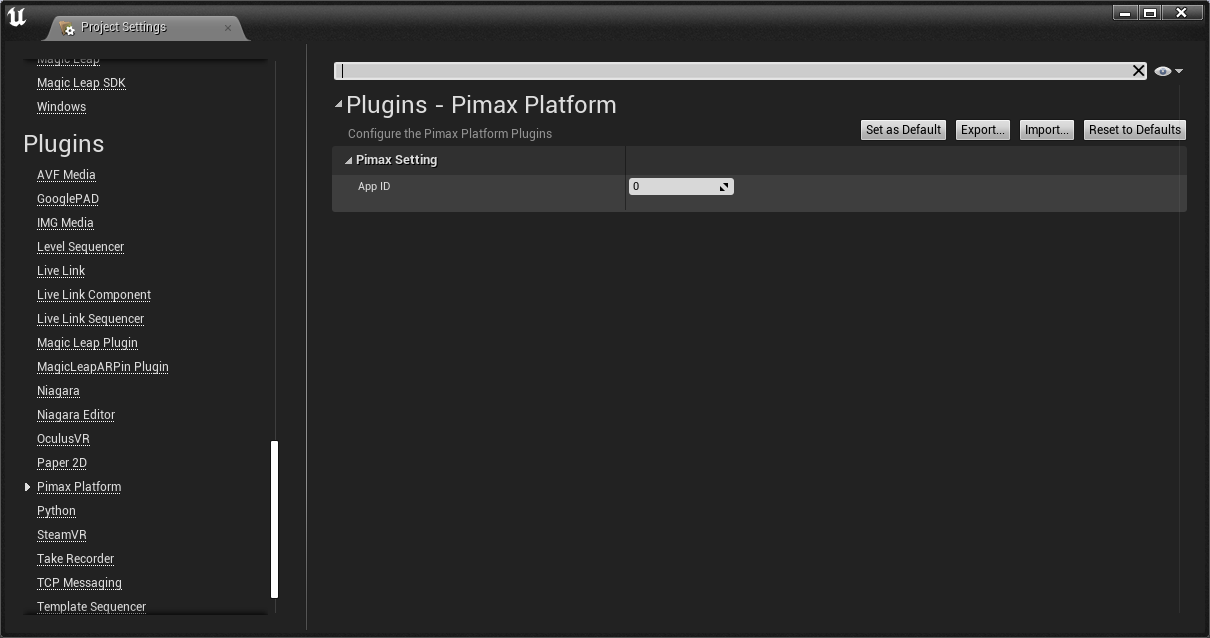
Go to Settings->Project Settings…->Plugins->Pimax Platform

Set up your App ID and click Set as Default.
# Step 4: Run the sample
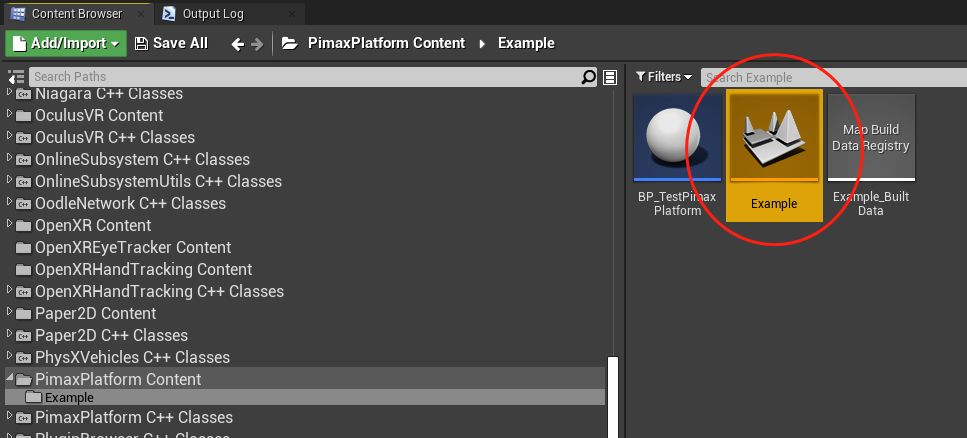
There is a simple example in PimaxPlatform_Content/Example/ . You can double click the Example to load it.

Then you can explore the PimaxPlatform_BP .
BeginPlay() will be called by Unreal when the game start. It will bind all SDK callback and initialize the PiPlatformService and SDK

PvrInstanceSubsystem is a singleton,you can get it in all blueprint,these requests are asnyc functions,the result will return by callback functions that be send as parameter.

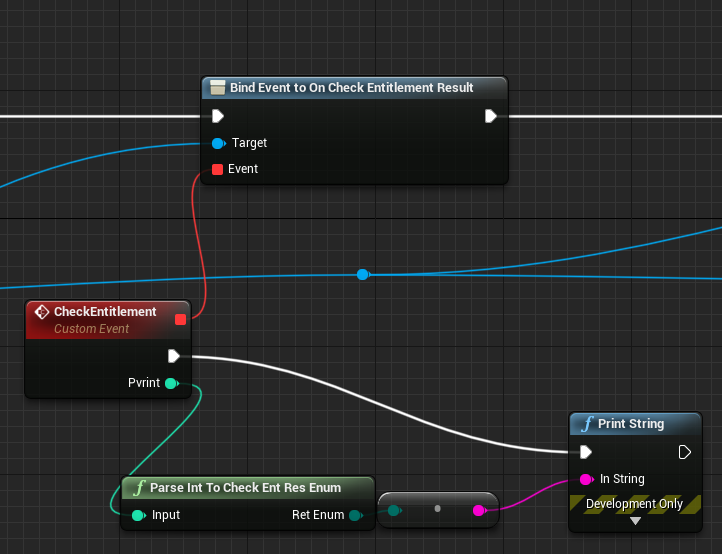
It will return The current network connection and Whether the current user possess this game,use Parse Int To Check Ent Res Enum can get the result.
We recommend that you quit game if the user does not have this game,these callback functions is process actions to the infomations.

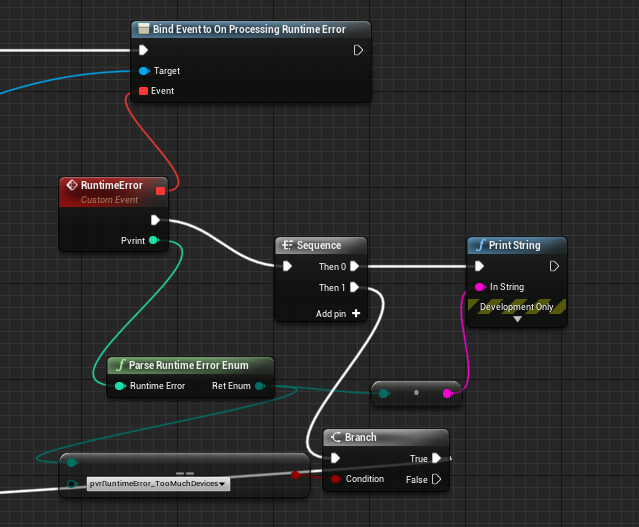
It will be receive if user logout PimaxClient,you probably want to quit the game now.

It is some other errors,for example if too many devices lunch this game.Use Parse Runtime Error Enum to get the Enum info.
Click play on the top of Unreal.
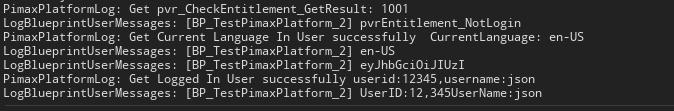
If no error occurred, you will see:

# Add SDK To Your Project
First,import the sdk in the way mentioned above
Second,Create a blueprint and put it into first scene to bind callback function and init like above.
